MovableTypeのモジュールのPODのViewerプラグイン作った
MovableTypeを触っていると、MTのモジュールのPODを見る機会が多くなります。MTタグの使い方とかも該当モジュールのPOD見れば解決することもあるので、とりあえずアイデアレベルですが、昨日作ってみたのでエントリー起こしました。
MTPodViewerという名前を付けました。

デモサイト
インストール
リポジトリにあるplugins/MTPodViewerをサイトのpluginsにコピーします。加えて、リポジトリにあるmt-static/plugins/MTPodViewermt-static/pluginsにコピーします。
依存モジュールはextlibに同梱したつもりですが、動かなかったらごめんなさい。cpanコマンドかcpanmコマンドでインストールしてください。依存モジュールは、plugins/MTPodViewer/Makefile.PLに書いてあります。
プラグイン設定
システムのプラグインに進むと1箇所だけ設定があります。
ログイン必須にするかしないかの選択です。Yesならログイン必須、Noならログイン不要です。
検索方法
たとえば、MTのディレクトリで、perldocする場合、以下のような感じになると思います。
$ perldoc lib/MT/App.pm
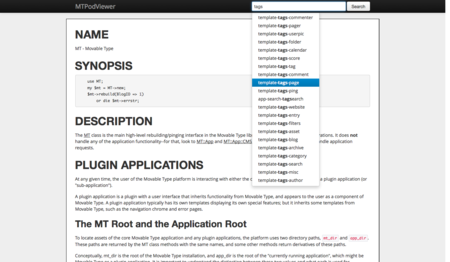
MTPodViewerでは、以下の様なキーワードで検索することになります。
app
MT::Template::Tags::Entryを検索したい場合は、
template-tags-entry
と検索します。
MTというプレフィクスは省略して、「/」や「::」の区切り文字を「-」にして、全部小文字にしているということです。
bootstrapのtypeaheadがある程度面倒見てくれるので、これで充分な気がしてます。
感想
最初はCSSとか自分で書いてたんですけど、途中からbootstrapに変更しました。bootstrap-typeaheadのスタイル作るの面倒だったので...。というか基本的にbootstrapは何かと楽でマジ助かります。
見出しのフォントはHelvetica、本文のフォントはGoogle Web Fontsにある、OpenSansにしました。すごく読みやすいですね、このフォント。
速度的にはちょっと微妙なので、モジュール一覧をキャッシュしておくなりした方がいいと思いますが、また気が向いたら対応します。
リンクの部分とかは、Pod::Simple::XHTMLの吐き出すソースをちょっとカスタマイズしたらうまくできるのかもしれませんが、ページ内リンクと別モジュールへのリンクがうまく場合分けできなさそうなので、リンクをすべて外すって対応を取っています。
MTアプリケーションはMTをWAFと思えば、普通に使えますね。クライアントワークだったら、依存モジュールの解決もそんなに面倒じゃないですし、最近は、MTアプリケーション作る機会もあって、いろんなCPANモジュールと組み合わせて使ってます。
あと、英語のドキュメント書けない。深刻。
